SDK for iOS
v. 2.3.1
Primis IOS SDK latest version is 2.3.1, Download from here
Apps built with the Primis Player SDK for iOS will obtain a fully working Primis player with most of its web functionalities.
Key Supported Features:
- Skins
- Layouts
- Playlists
- Monetization
- Floating mode
- Viewability detection
Requirements
- Xcode 14.1 or higher
- Objective-c or Swift
- Minimum iOS deployment target is 12.0
- Primis Placement ID - Reach out to your Pub. Success Manager at Primis to get this information
- Primis SDK
- Google iOS IMA SDK version 3.16.3. Download and extract from here
Basic Terms
A few terms to be familiar with before we start
- Primis Player - a web-based Primis player running inside a WKWebView
- Primis SDK - an XCFramework providing essential native functionality
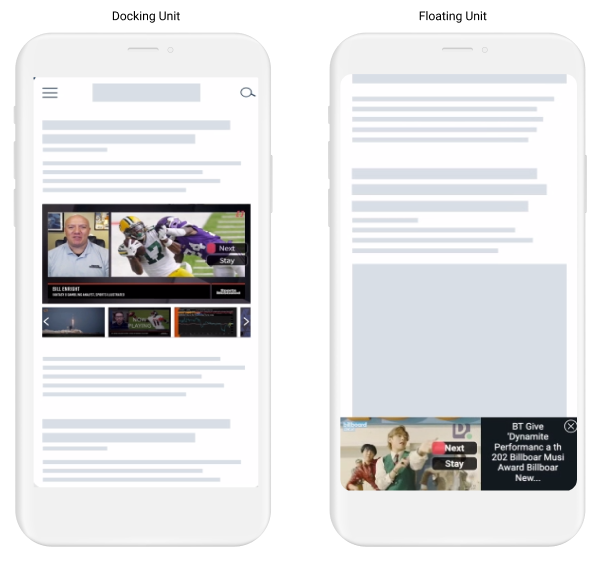
- Floating / Docking units - When started, the player docks in its initial position. The player will switch to a floating position when its docking unit is no longer visible.

General Installation
PrimisPlayer SDK
Swift Packages
- In the Xcode menu go to File -> Add Packages
- Paste the following URL into the search field - https://github.com/PrimisTech/PrimisPlayer-ios.git
- Press on the Add Package button to continue
CocoaPods
- Add the following dependency to your podspec:\
pod 'PrimisPlayer', '~> 2.3.1' - Run pod install in the terminal
File
- Download Primis SDK from here
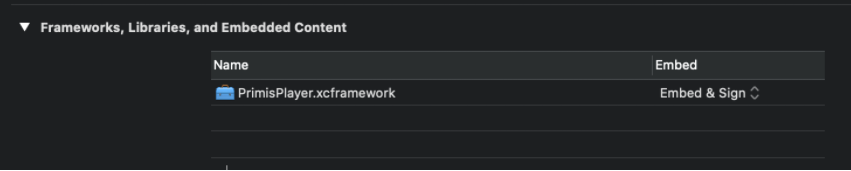
- Add the PrimisPlayer framework to your Xcode project.

Google IMA SDK
- Primis monetization services require Google IMA SDK.
Add the Google IMA SDK framework to your Xcode project:
a. In the left pane, click the project name.

b. In the center pane, click Build Phases.

c. Expand the Link Binary With Libraries section.
d. At the bottom of the libraries list, click the plus icon [+].
e. Click Add Other.
f. In the directory where you extracted the downloaded SDK, select GoogleInteractiveMediaAds.framework and click Open.
g. At the bottom of the libraries list, click the plus icon [+] again.
h. In the Status column, verify that GoogleInteractiveMediaAds.framework is set to Required.
i. Include the -ObjC linker flag in your build settings. For more information, see Apple QA1490.
j. In order to validate that the IMA SDK is integrated properly into your project, please follow the steps below:
- Add the IMA framework using an import statement beneath the existing imports: Swift or Objective-C
import GoogleInteractiveMediaAds#import <GoogleInteractiveMediaAds/GoogleInteractiveMediaAds.h>- Rebuild your project.
- Remove this line after a successful build.
For further instruction and examples please refer to google documentationhere.
Implementation type
According to your implementation type, please continue to one of the sections below:
- ScrollView Implementation
- TableView/CollectionView Implementation
- WebView Implementation
- React-Native ScrollView Implementation
- React-Native WebView Implementation
IOS SDK Advanced Features
For advanced features please use this guide
Sample Application
Check out our sample application on GitHub and see the Primis SDK in action.
The sample app demonstrate how to integrate Primis SDK for iOS. Be sure to read the README file for detailed setup instructions and usage guidelines.
Updated 3 months ago