TableView/CollectionView Implementation
IOS SDK
Adding the Primis Player to a UITableView
If using a collectionView use the collectionView’s delegate and data source methods instead of the tableView’s.
Table Cell and Player Container View
A dedicated or reused cell?We recommend creating a dedicated table cell for the player (Do this by applying a reuse identifier for this cell. Avoid using this cell for other content).
A reused cell is supported too, but please make sure that the views containing the player are removed from the cell in prepareForReuse()
Single player, multiple positionsCurrently, only one player is supported per table view, and it may be displayed in multiple positions (indexes) inside the table view (see advanced topics).
In the instructions below we’ll use a storyboard example.
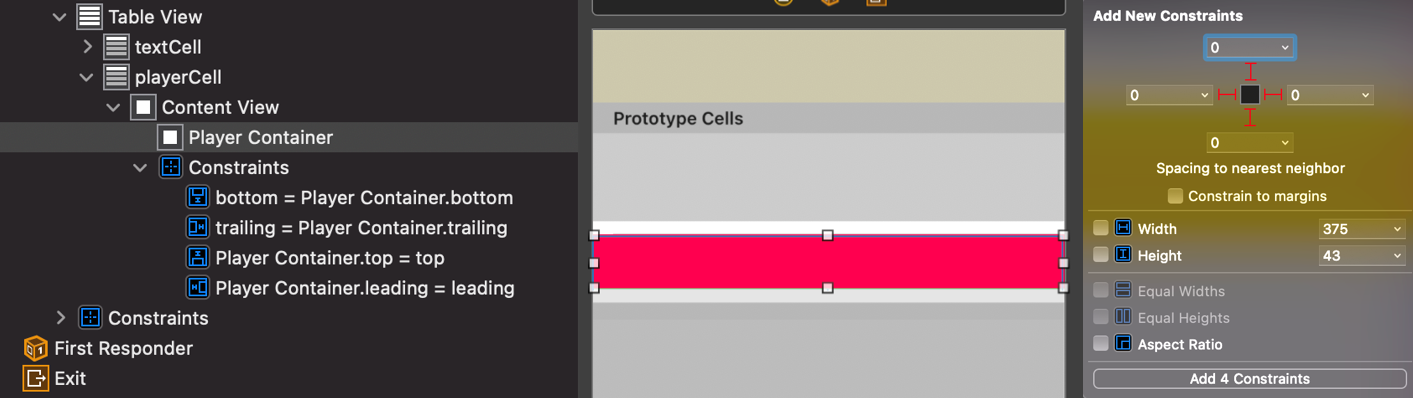
- Add a container view (of type UIView) to the table cell’s content view. This view will contain the Primis player.
- Set sizes according to the next section:
Using Auto-Layout
Set Auto-Layout frame constraints (top, bottom, leading, trailing) in relation to the cell's content view.
In addition, add a height constraint.

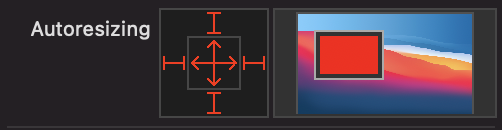
Not Using Auto-Layout
Set the container view's frame to fit the cell's content view.

The cell's height will be updated later by the player to fit the displayed content.
Initializing and configuring the player
- Add at the top of your swift ViewController class:
import PrimisPlayerSdk#import <PrimisPlayerSdk/PrimisPlayerSdk-Swift.h>
For previous sdk versions, older than 2.0.0import PrimisPlayer instead of PrimisPlayerSdk
- Define an instance variable for the Primis player:
var player: PrimisPlayer?PrimisPlayer *player;- Add configuration to Primis player with the relevant keys. Add the following to your viewWillAppear(Animated:) method:
if player == nil {
player?.configure( [ .placementId: YOUR_PLACEMENT_ID_STRING,
.containerView: YOUR_TABLE_VIEW ] )
player?.add(to: self)if (!player) {
player = [[PrimisPlayer alloc] init];
[player configure:@{
@(PrimisConfigKeyPlacementId): YOUR_PLACEMENT_ID_STRING,
@(PrimisConfigKeyContainerView): YOUR_TABLE_VIEW }];
[player addTo: self];
}YOUR_TABLE_VIEW is the UITableView you are using in your app page.
- Release the player by using the ‘remove’ method. We recommend adding this to deinit (swift) / dealloc (Obj-c).
player?.remove()[player remove];TableView DataSource and Delegate methods
- Edit your ‘cellForRow’ dataSource method to dequeue a player cell.
- Use ‘displayInCell’ method to notify the Primis player that it is about to be presented in a cell, and provide the container view to which the player will be added as a subview.
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if indexPath.row == PLAYER_INDEX {
// Dequeue a player cell
let playerCell = tableView.dequeueReusableCell(
withIdentifier: "playerCell",for: indexPath) as! PlayerTableViewCell
// Notify the Primis player that it is about to be presented in a cell,
// and provide the container view to which the player will be added as a subview
player?.displayInCell(playerCell, container: playerCell.playerContainer)
return playerCell
}
// Display other cells
let otherCell = tableView.dequeueReusableCell
...
return otherCell
}- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
(indexPath.row == PLAYER_INDEX) {
// Dequeue a player cell
PlayerTableViewCell *playerCell =
[tableView dequeueReusableCellWithIdentifier:@"playerCell" forIndexPath:indexPath];
// Notify the Primis player that it is about to be presented in a cell,
// and provide the container view to which the player will be added as a subview
[player displayInCell:playerCell container:playerCell.playerContainer];
return playerCell;
}
// Display other cells
TextTableViewCell *otherCell = [tableView dequeue
...
return otherCell;
}- Edit your ‘heightForRowAtIndexPath’ delegate method
- Get Primis player height through ‘getPlayerSize’ method, and set the cell’s height accordingly.
override func tableView(_ tableView: UITableView,
heightForRowAt indexPath: IndexPath) -> CGFloat {
if indexPath.row == PLAYER_INDEX {
// Primis player will provide its height when ready,
// use this height to resize the table cell
let size = player?.getPlayerSize() ?? .zero
return size.height
}
// Other cell’s height
return CELL_HEIGHT
}- (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row == PLAYER_INDEX) {
// Primis player will provide its height when ready,
// use this height to resize the table cell
CGSize size = [player getPlayerSize];
return size.height;
}
// Other cell’s height
return CELL_HEIGHT;
}PrimisPlayerDelegate methods
Implementing the PrimisPlayerDelegate is optional.
The delegate method shouldUpdateCellHeight is called when the player's height changes. This occurs first when the player starts displaying, but may get called again occasionally (based on your placement setup).
Returning true here (default) will enable the Primis Player to refresh the cell's layout automatically.
Returning false requires the app to refresh the tableView layout by itself (AutoLayout), or implement the height change of the cell and the container view (AutoResizingMask).
- Add protocol PrimisPlayerDelegate to your class declaration:
extension ViewController: PrimisPlayerDelegate {@interface ViewController ()- Add the following to your viewWillAppear(Animated:) method:
player?.delegate = selfplayer.delegate = self;- Implement protocol PrimisPlayerDelegate and method shouldUpdateCellHeight:
extension ViewController: PrimisPlayerDelegate {
func shouldUpdateCellHeight(height: CGFloat) -> Bool {
return true
/*
OR
1. refresh the table/collection view layout
2. Return false
*/
}
} - (BOOL)shouldUpdateCellHeightWithHeight:(CGFloat)height {
return YES;
/*
OR
1. refresh the table/collection view layout
2. Return NO;
*/
}Updated 2 months ago