ScrollView Implementation
IOS SDK
Adding the Primis Player to a UIScrollView
Player Container View
Using Auto-Layout
In the instructions below we'll use a storyboard example.
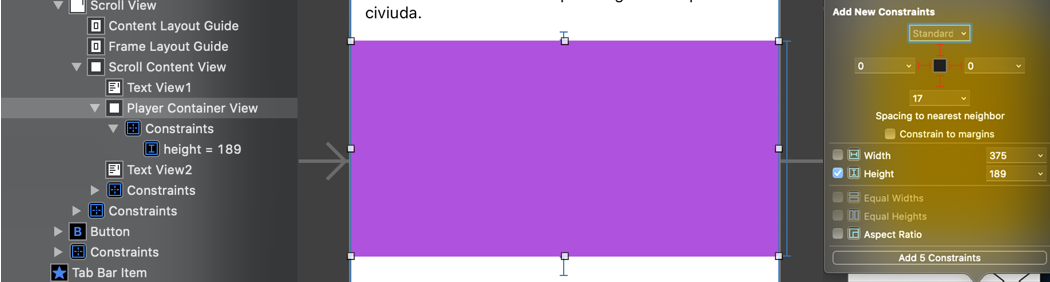
- Add a container view (of type UIView) that will contain the Primis player.
- Set Auto-Layout frame constraints (top, bottom, leading, trailing) in relation to your adjacent views.
- Add a height constraint. You can also set height = 0 to this constraint.
The height constraint will be updated later by the player to fit the displayed content. - Create an outlet for the container view in your view controller.

Not using Auto-Layout
In this type of implementation, the player will not resize its container view automatically.
The parent view controller will be responsible for resizing and laying out all elements on the screen including the player container view, according to the delegate call triggered by the Primis player.
The Primis player calls its delegate method 'playerWillDisplay' when the player is ready to be displayed, in order for you to update view locations and sizes.
NoteIf the container view has a height constraint, the SDK will assume that auto-layout is being used, and the delegate method will not be called.
NoteIf you are using a storyboard, make sure that Auto Layout is enabled. The player uses auto-layout in its internal functionality
- Add a container view (of type UIView) that will contain the Primis player.
- Set for this container view the following:
YOUR_PLAYER_CONTAINER_VIEW .frame.size.height = 0- Add protocol PrimisPlayerDelegate to your class declaration:
extension ViewController: PrimisPlayerDelegate {@interface ViewController () <PrimisPlayerDelegate>- Add the following to your viewWillAppear(Animated:) method:
player?.delegate = selfplayer.delegate = self;- Implement protocol PrimisPlayerDelegate method playerWillDisplay(CGSize):
func playerWillDisplay(playerSize: CGSize) {
// update the player container view height
let origin = YOUR_PLAYER_CONTAINER_VIEW.frame.origin
primisPlayerContainer.frame = CGRect(origin: origin, Size: playerSize)
// Optional - update the position of other subviews
// in your scrollview accordingly
OTHER_VIEW.frame = OTHER_VIEW.frame.offsetBy(dx: 0, dy: playerSize.height)
...
}(void)playerWillDisplayWithPlayerSize:(CGSize)playerSize {
// update the player container view height
CGPoint origin = YOUR_PLAYER_CONTAINER_VIEW.frame.origin;
primisPlayerContainer.frame =
CGRectMake(origin.x, origin.y, playerSize.width, playerSize.height);
// Optional - update the position of other subviews
// in your scrollview accordingly
OTHER_VIEW.frame = CGRectOffset(OTHER_VIEW.frame, 0, playerSize.height);
...
}Initializing and configuring the player
- Add at the top of your swift ViewController class:
import PrimisPlayerSdk#import <PrimisPlayerSdk/PrimisPlayerSdk-Swift.h>
For previous sdk versions, older than 2.0.0import PrimisPlayer instead of PrimisPlayerSdk
- Define an instance variable for the Primis player:
var player: PrimisPlayer?PrimisPlayer *player;- Add configuration to Primis player with the relevant keys. Add the following to your viewWillAppear(Animated:) method:
if player == nil {
player = PrimisPlayer()
player?.configure( [ .placementId: YOUR_PLACEMENT_ID_STRING,
.containerView: YOUR_PLAYER_CONTAINER_VIEW ] )
player?.add(to: self)if (!player) {
player = [[PrimisPlayer alloc] init];
[player configure:@{
@(PrimisConfigKeyPlacementId): YOUR_PLACEMENT_ID_STRING,
@(PrimisConfigKeyContainerView): YOUR_PLAYER_CONTAINER_VIEW }];
[player addTo: self];
}- When a view controller that holds the Primis player is dismissed, release the player by using the 'remove' method.
This is usually done in deinit (swift) / dealloc (Obj-c).
player?.remove()[player remove];Updated 3 months ago