Google AdManager Implementation Guide
Embed Primis Player within GAM
Welcome to Primis GAM implementation guide, please use this document to make sure everything is set up properly within Google Ad Manager.
You can integrate Primis Player script within GAM third-party creatives, follow the instructions below.
Step 1: Create a new AdUnit
You can use an existing Ad Unit , or create a new one.
A. Go to the Inventory tab.
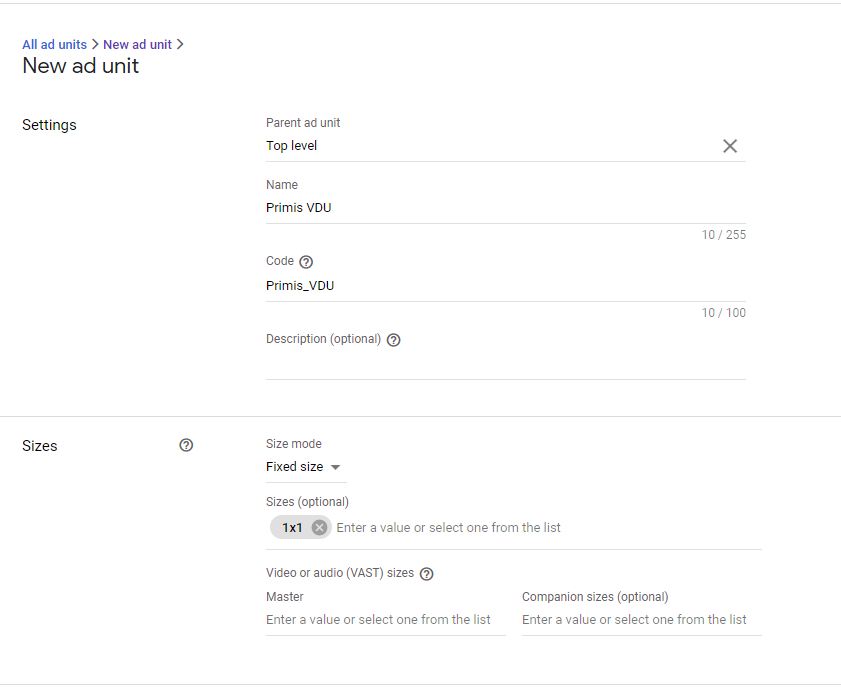
Fill in the highlighted parts and choose the requested ad size, please choose 1x1 size.

PLEASE NOTE: The size that you choose in the window below must align with the size you’ll select in the Line-Item/Creative.
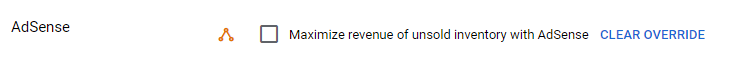
B. In the 'AdSense inventory setting' choose Override and then disable the checkbox:
"Maximize revenue of unsold and remnant inventory with AdSense".

C. Click SAVE
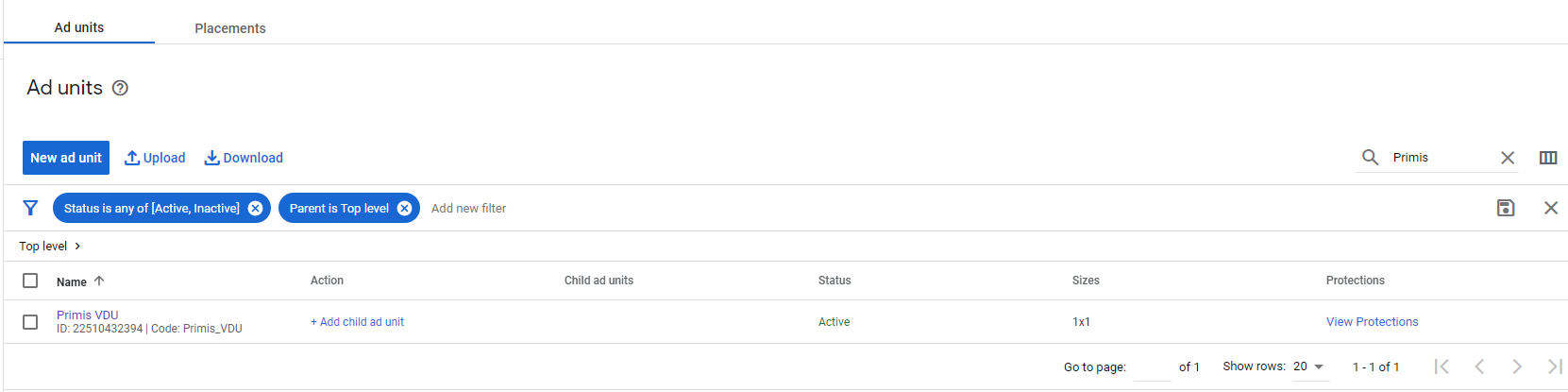
D. Search for the AdUnit just created and enter into its settings.

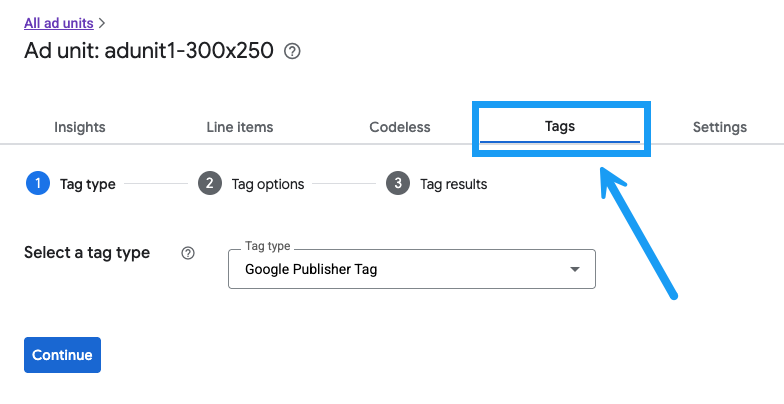
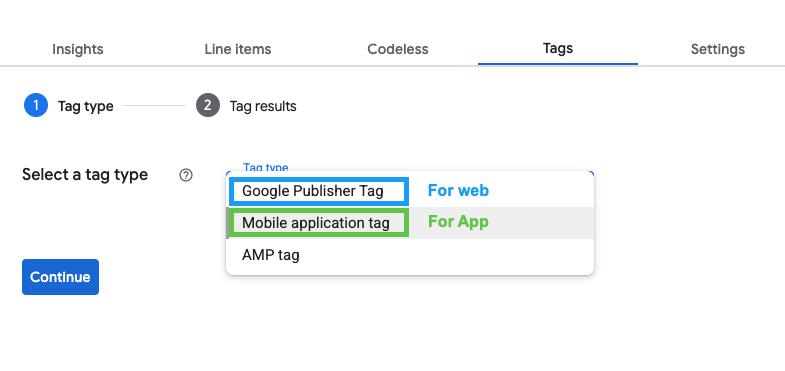
E. Click on Tags

F. For web inventory select Google Publisher Tag (GPT) and the preferred options, for mobile application inventory, select mobile application tag

G. Click CONTINUE.
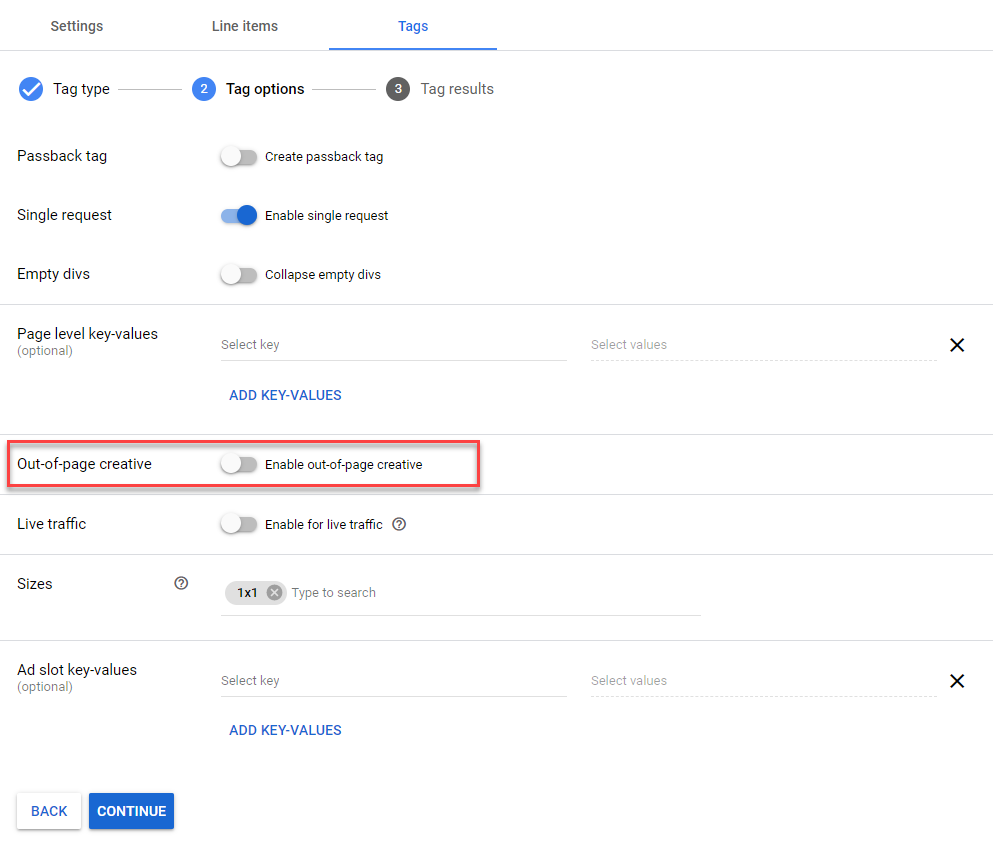
H. In Tag options settings page -
If we would like to create an OOP creative, please check the toggle below.

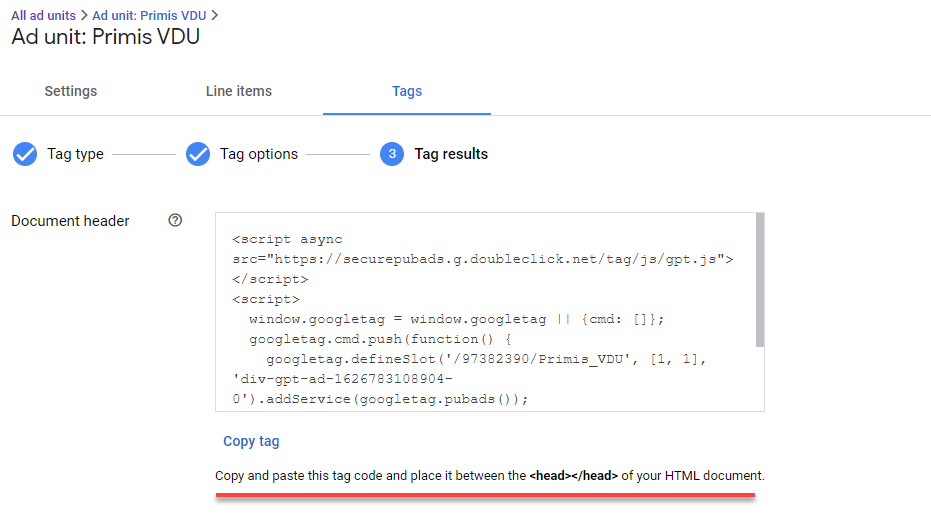
In the Tags results settings page, you’ll receive the below scripts below.
Please copy and paste the document header tag in the <head> section of your HTML.

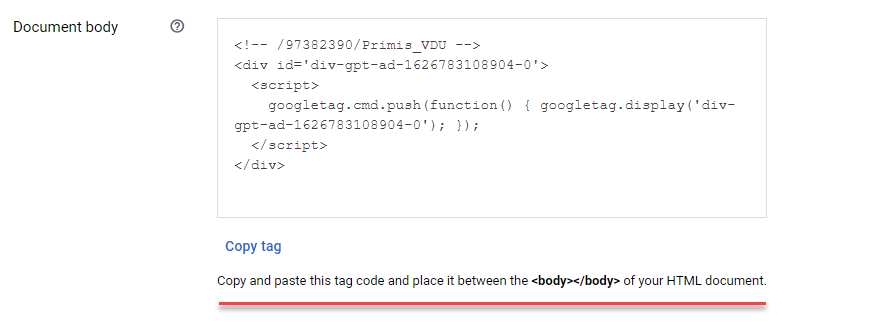
Afterwards, copy and paste document body tags in the <body> section of your HTML.
Place each tag in the desired location of the associated ad unit.

PLEASE NOTE: We recommend you implement it in your Test or QA Environment prior to going live.
Step 2: Create Line-Item (+Order)
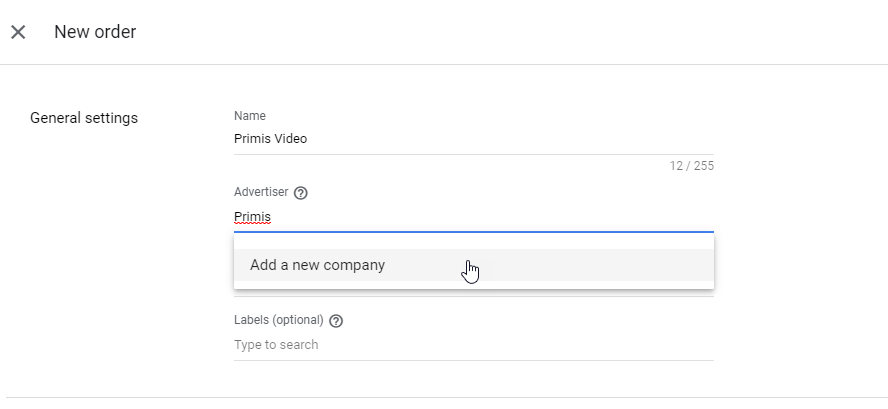
A. Go to Delivery > Line Items and click on New order.
Enter a Name and Primis as Advertiser (Add a new company).
then click on ADD LINE ITEM.

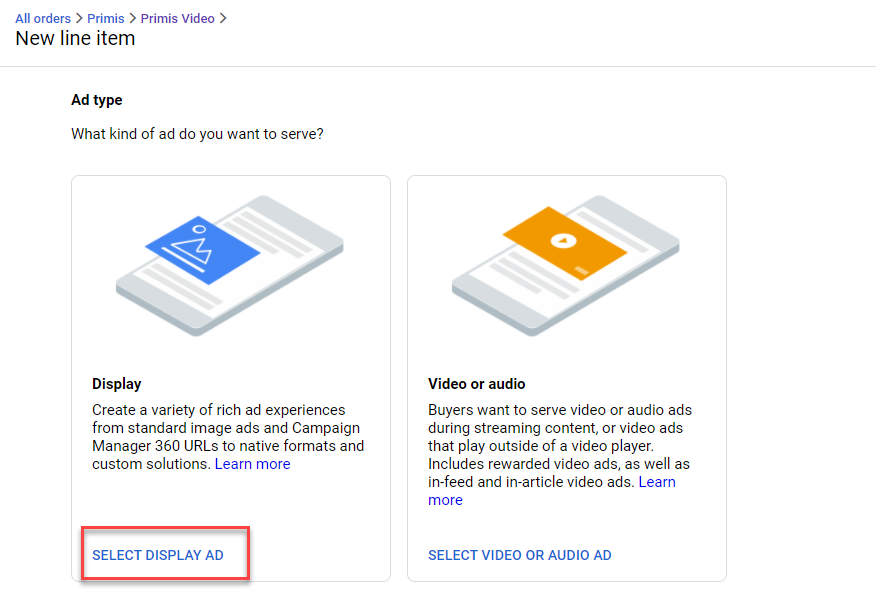
B. Click on SELECT DISPLAY AD for the Ad type setup.

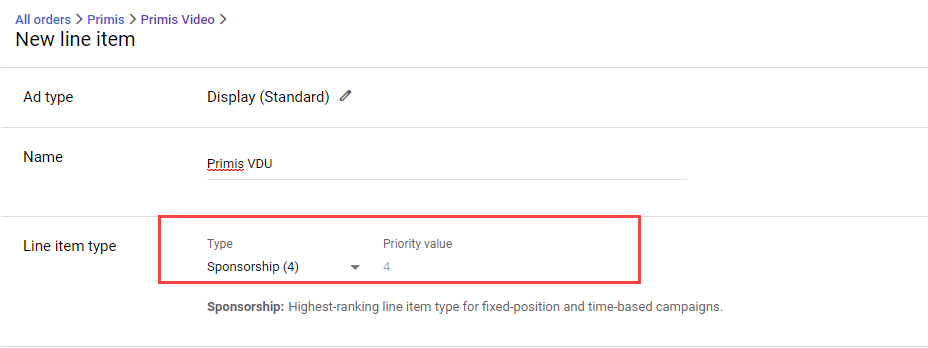
C. Select the Line Item Type as Sponsorship:

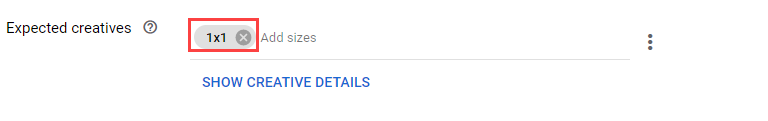
D. Select the Expected creatives to be the size chosen in the AdUnit.
Need to match to ad unit size.

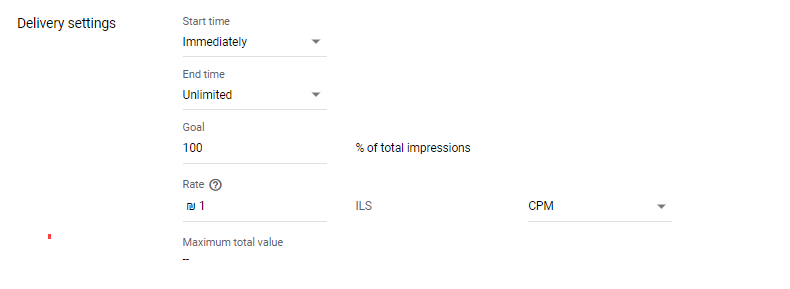
E. Delivery Settings: Select Start time Immediately and End time Unlimited and Goal 100%.

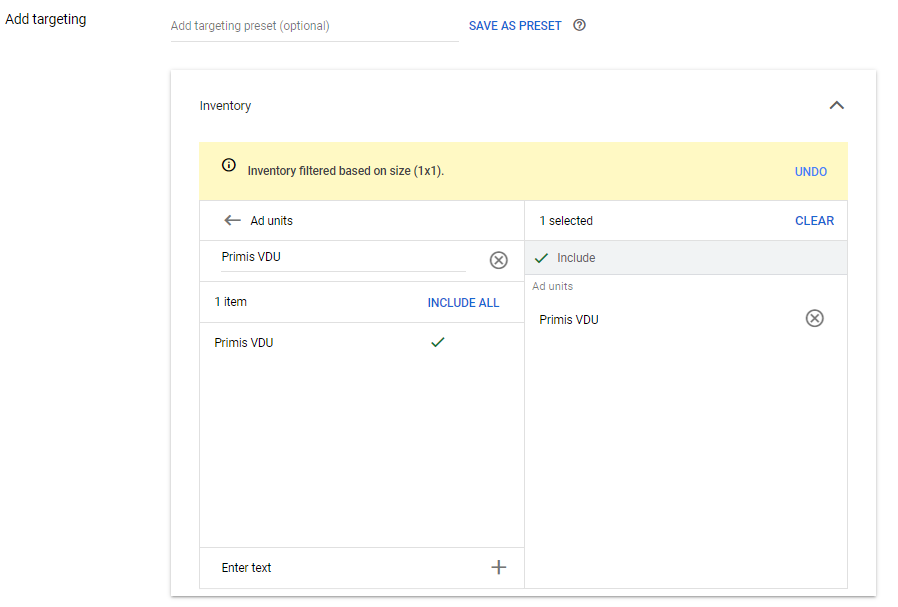
F. Ad targeting: click on Inventory and select the AdUnit created in Step 1.

G. Click on SAVE.
Step 3: Add Creative
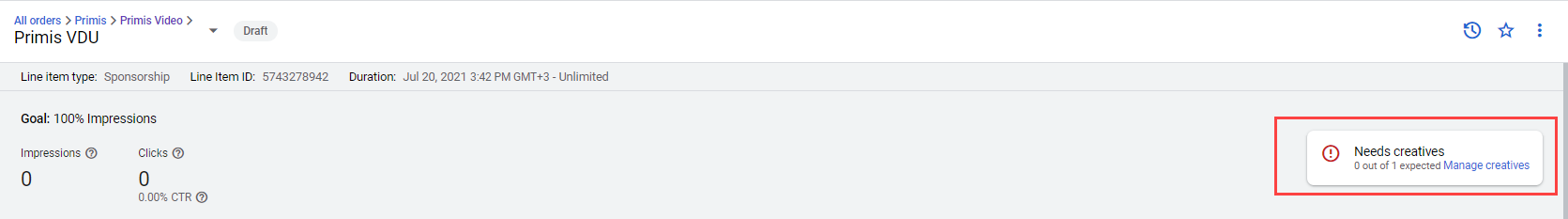
A. Click on Manage creatives.

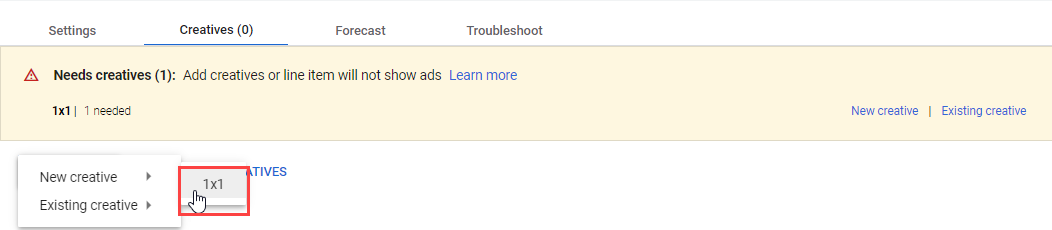
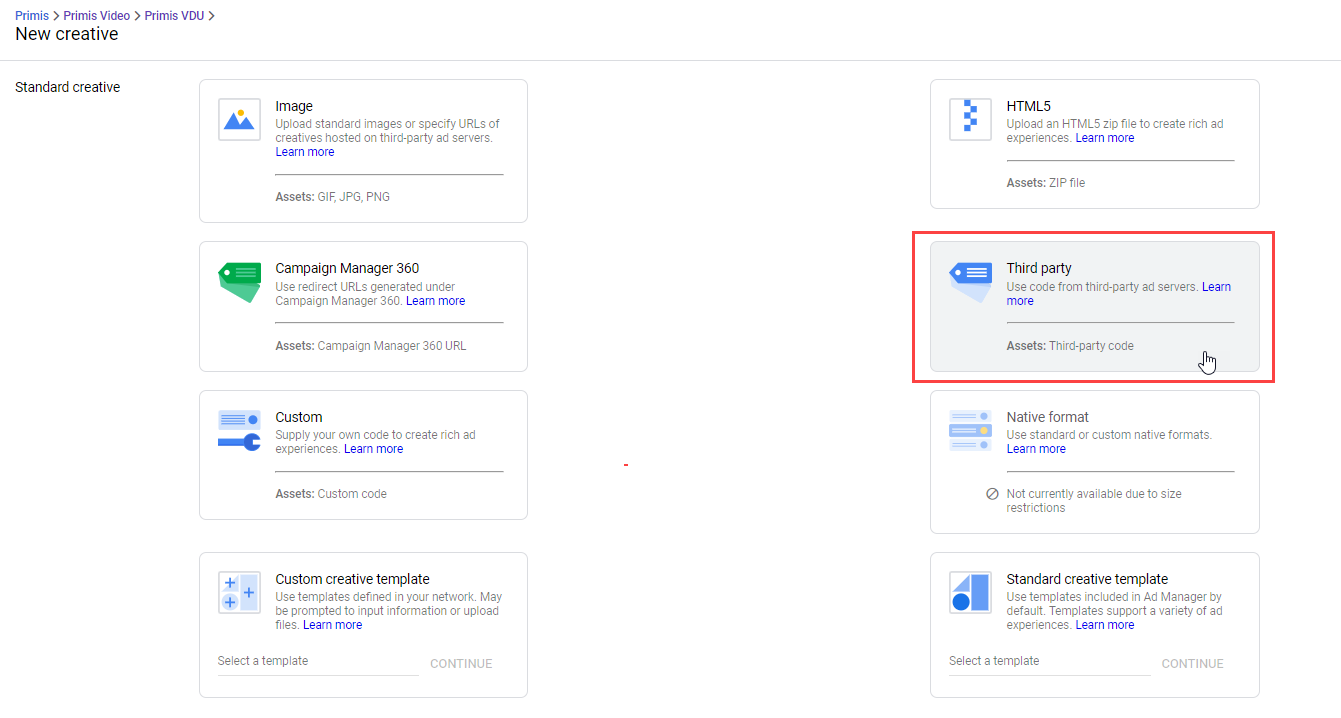
B. Click on ADD CREATIVE, select “New creative” > select the size selected in Step 1.

C. Select Third party.

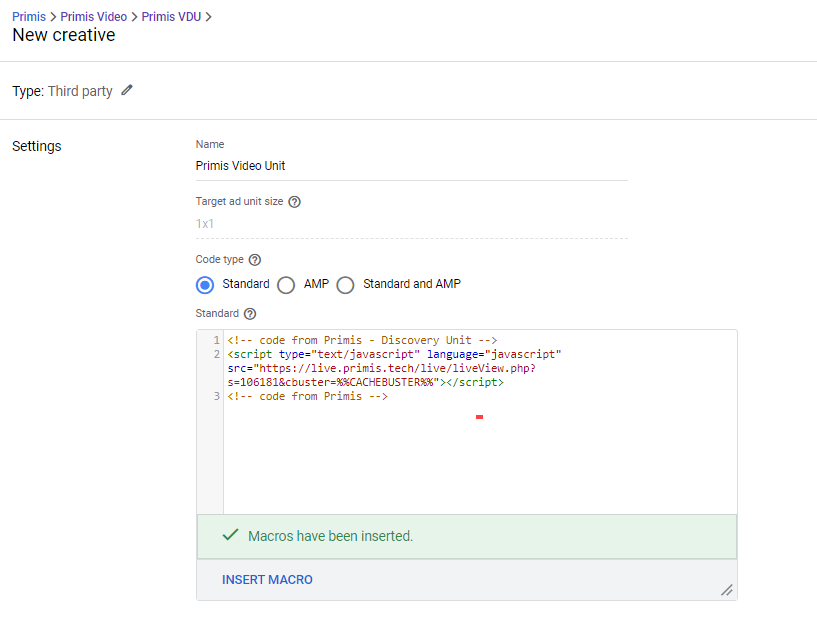
D. Insert the tag received by your Primis Account Manager.
Out-Of-Page integrationFor OOP integrations please ask your account manager for a designated tag

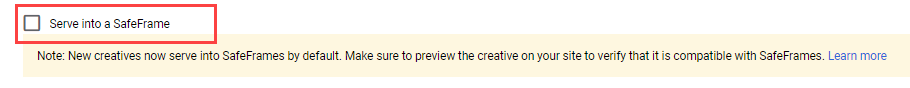
Important NoticePlease note to select Standard and to remove the “Serve into a SafeFrame” checkbox.

Sample Script -
<script type="text/javascript" language="javascript" src="https://live.primis.tech/live/liveView.php?s=XXXXX&cbuster=%%CACHEBUSTER%%"></script>E. Click SAVE.
Step 4: Activate Line Item (Approve Order)
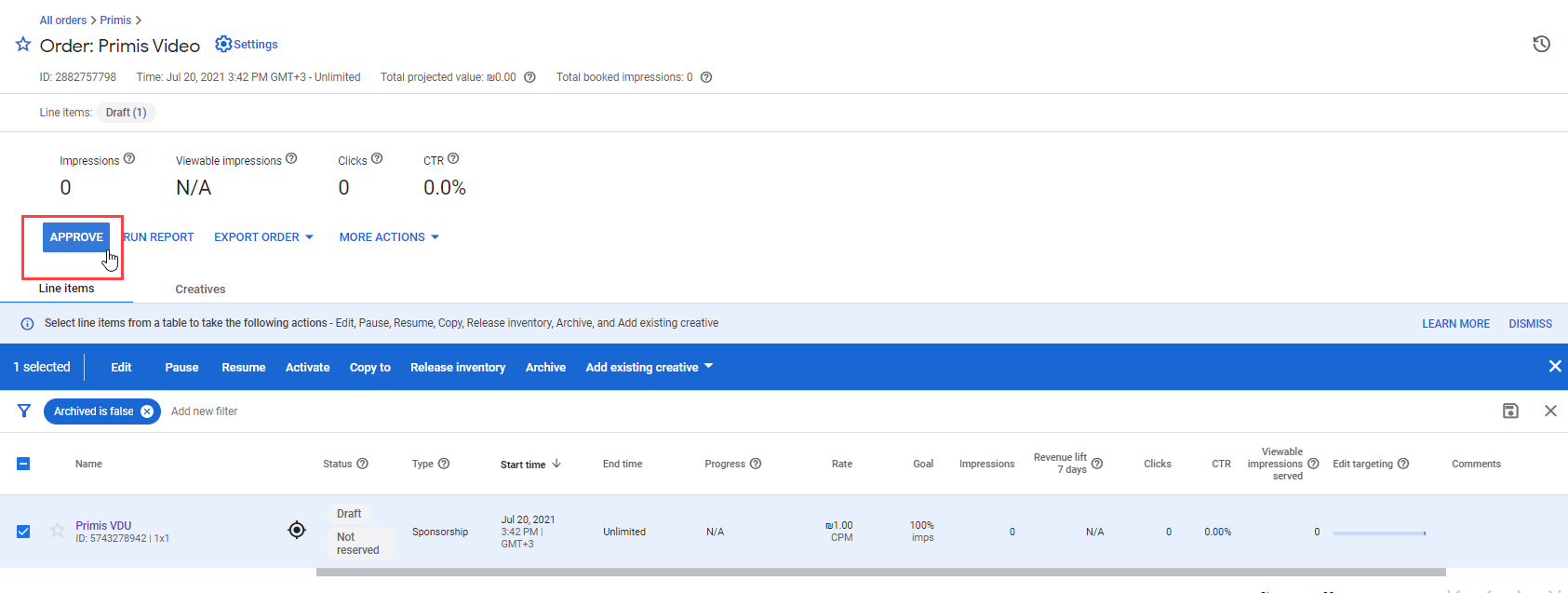
A. Go into the Order created in Step 2B.
Click Approve, your Line Item should change from Draft to Ready

PLEASE NOTE:The Line Item Status will only change to Delivering once it has delivered one impression.
The AdUnit can take several hours from being created to being active.
We are all set!
Updated 3 months ago