Design
In the Design tab, you can change the look and feel of the video viewing experience.
Create templates of your designs to maintain company identity and brand awareness.
Design a Template

Design how your video is presented, and save the design as a template.
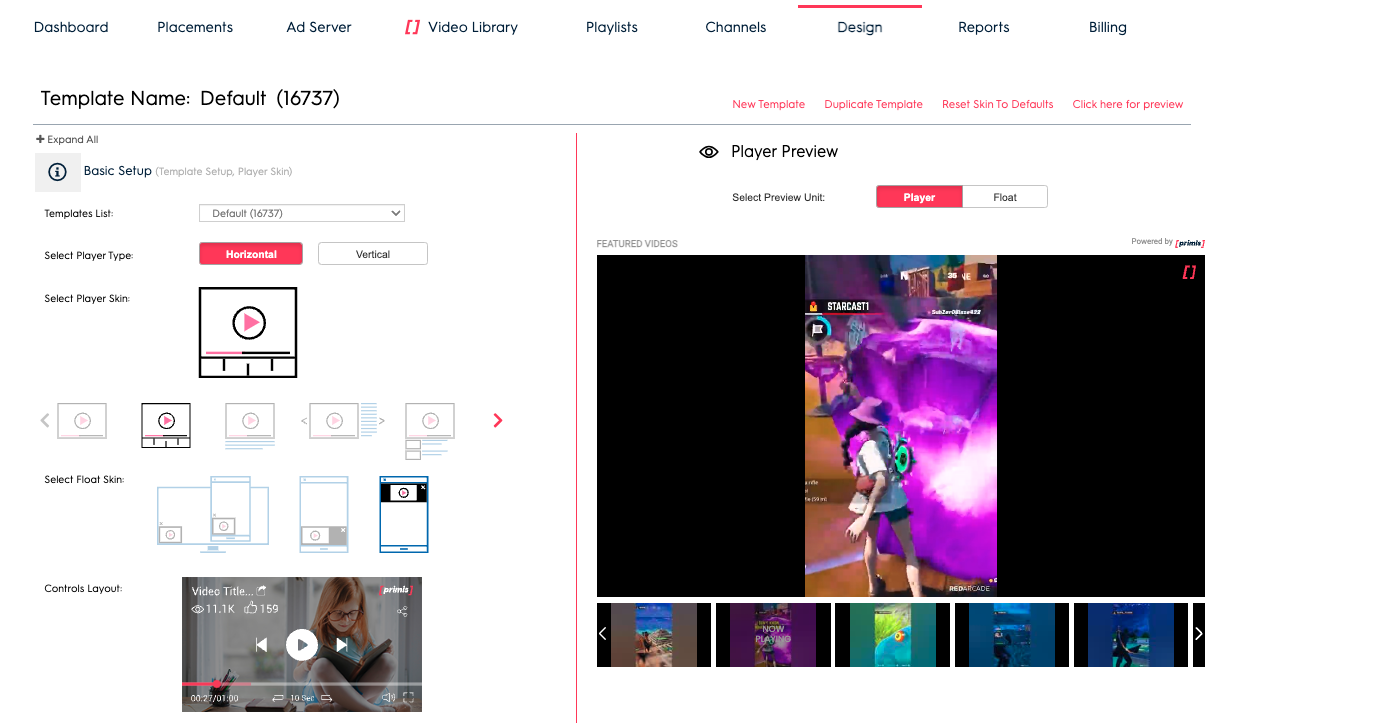
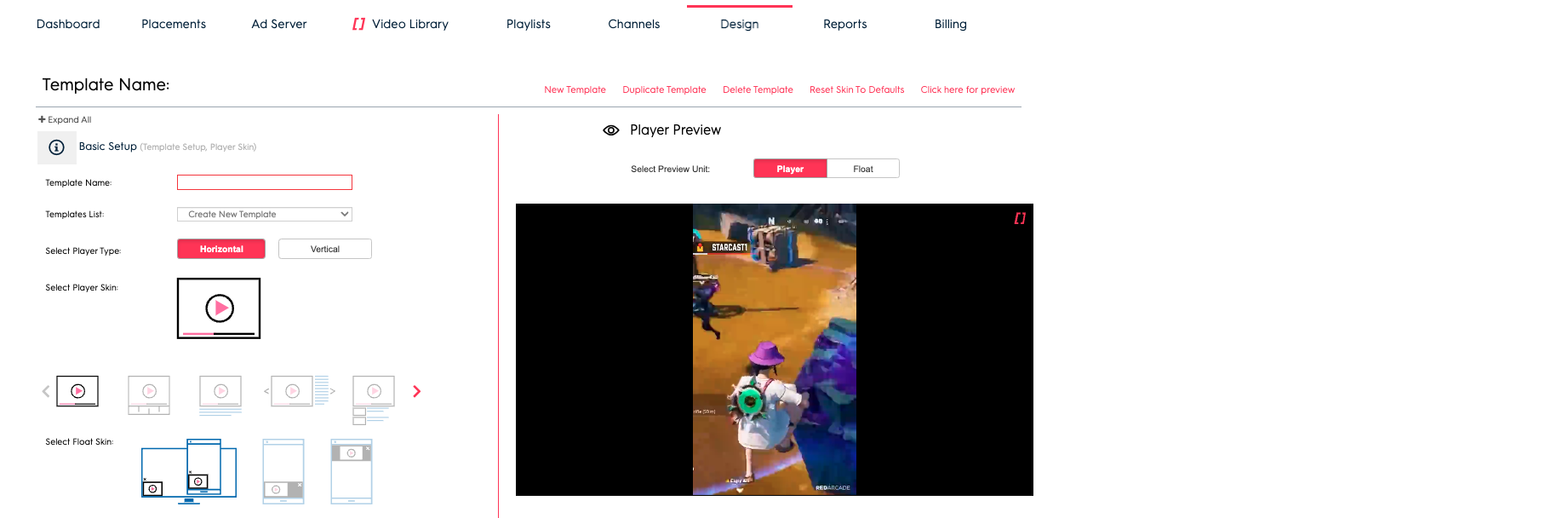
Basic Setup
- In the Design tab, click Basic Setup.
- Enter a meaningful name for the template.
- In the Template List drop down, choose to design a new template from scratch, or design a template based on an existing template.
- Select a player skin. For example, design a skin that displays text to the right of the video, or design a skin that displays a video gallery beneath the main video etc. View your changes at any time in the preview window.
- Decide if you want the video skin to float or remain static.

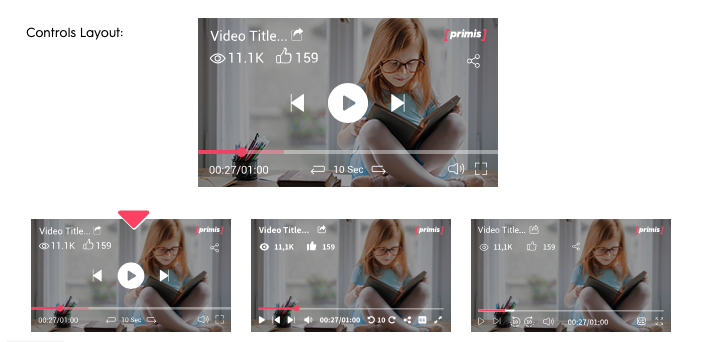
- Design the layout for the video elements. For example, in Controls Layout position the play button in the center of the video or position the mute sound icon to the right of the video etc. View your changes at any time in the preview window.
✅ Click Reset Skin To Defaults, at any time to restore the template's default properties.

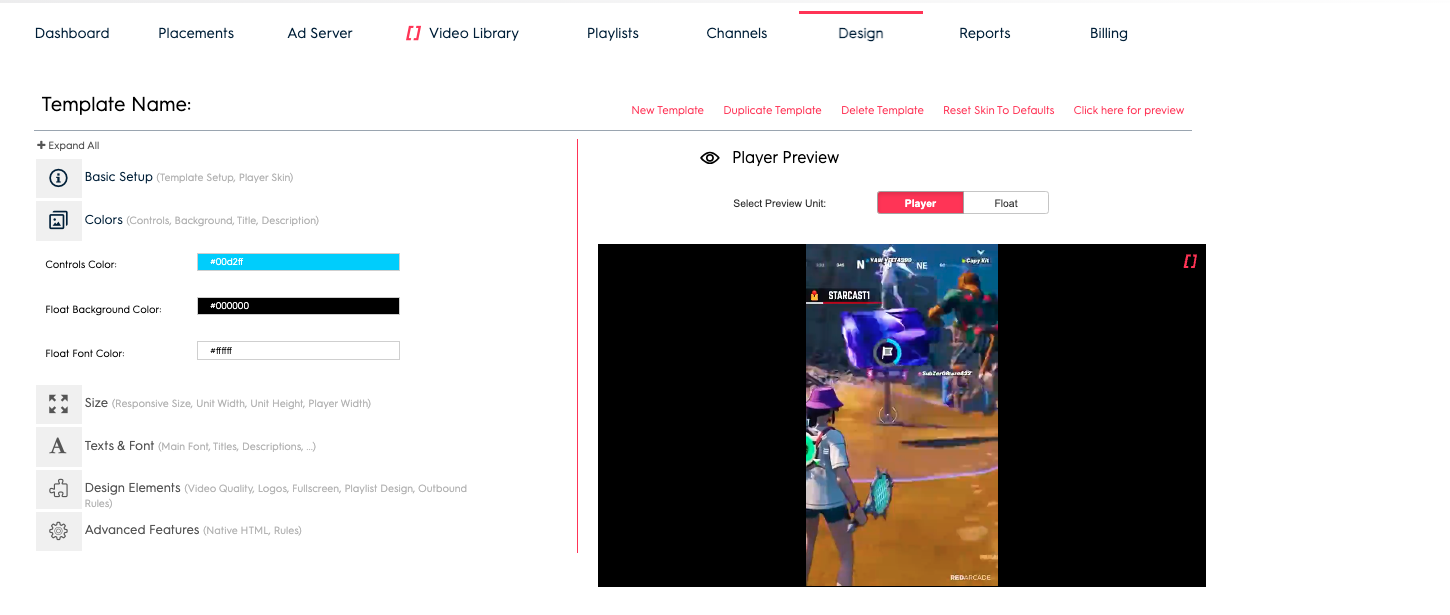
Colors
Change the colors of specific elements in the video. For example, change the color of the progress bar, the title color, or the description color.
Size

- Opt to make the video responsive.
- Specify the video's unit width and height, or keep the defaults.

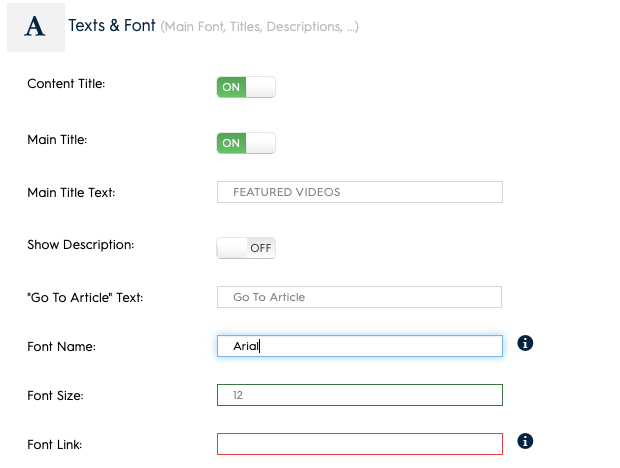
Text & Font
- Show or hide the Content Title. View your changes at any time in the preview window.
- In the Main Title Text field, type the main title. Choose to show or hide the main title text.
- In the Go to Article Text field, enter the redirecting link for the article.
Choose the text and fonts to be used in the template
If you wish to use a specific font style, and the font is not in your system, do the following:
-
Browse to Google Fonts.
-
Copy the URL of the font family, for example, https://fonts.google.com/specimen/Roboto
-
Paste the URL into the Font Link field.
-
In the Font Name field, type the name of the font and the style, for example, Roboto Bold 700. Please insert the value as "Roboto Bold 700"
-
Specify the font size.
The preview window is updated and displays the selected font, style, and size.

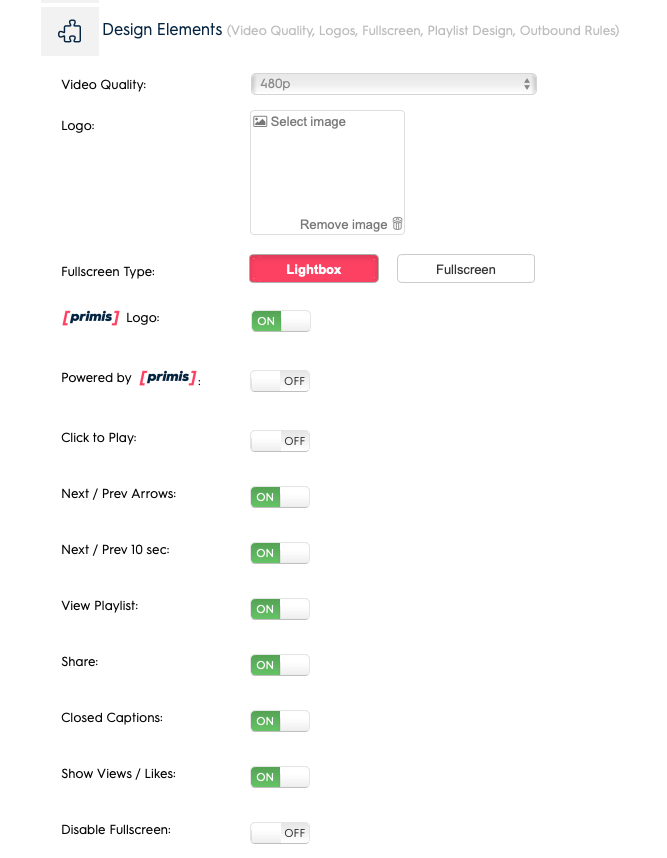
Design Elements
Define the video quality, add a logo, enable the video to be played in fullscreen, design the playlist parameters, and define the outbound rules.
Primis recommend the default values and parameters.

- In the Video Quality drop down, specify the video's output quality
- Replace the default Logo with your own logo. Click Select image and select a different logo.
- Specify if the video is not to be played in Fullscreen Lightbox
- Turn on/off Click to Play to determine if the video should play only when clicked, or if the video should start automatically after 10 seconds. If Click to Play is enabled, Primis will not send ad requests to demand partners until the user engages with the unit and clicks play
Click to PlayIf Click to Play is enabled, Primis does not send ad requests to demand partners until the user engages with the unit and clicks play.
- Choose to show or hide various design elements. For example, don't show the next/previous arrows to viewers, or enable viewers to see a playlist.
- Allow viewers to watch the video in fullscreen
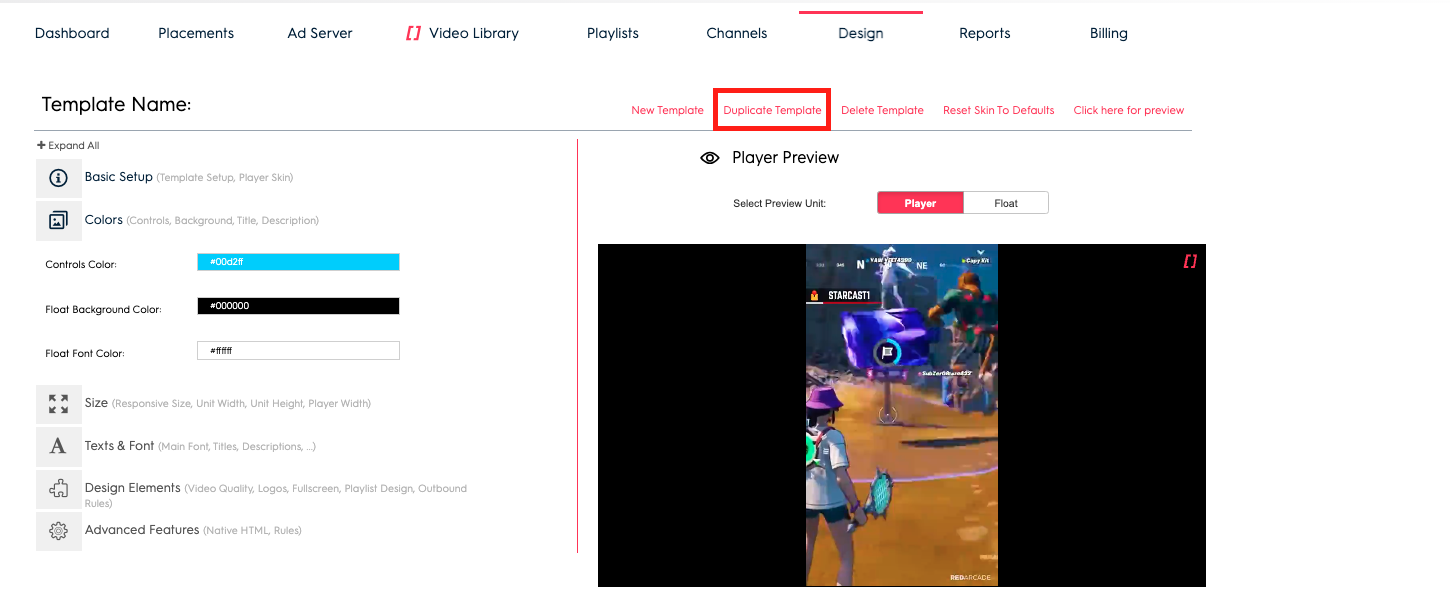
Duplicate a Template
- In the Design tab, click Duplicate Template. A duplicate of the template opens.

Edit the templates as required.
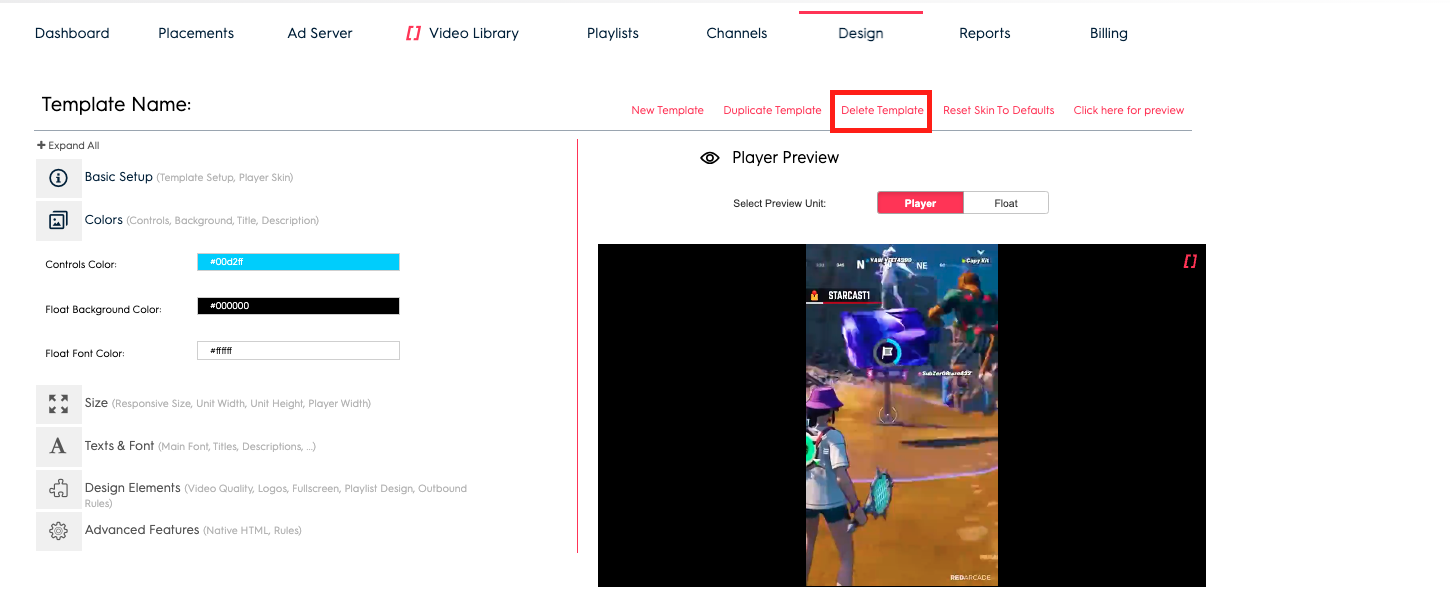
Delete a Template
- In the Design tab, click Delete Template.
- A message informs you that you're about to delete a template. Click Confirm. The template is deleted.

Updated 3 months ago