AMP Environment Support
AMP (Accelerated Mobile Pages) is an open-source initiative by Google designed to optimize web content for mobile devices, ensuring faster load times and improved user experiences. Primis supports AMP, enabling publishers to deliver video content efficiently within AMP-compliant environments.
Creating an AMP Placement
- Navigate to the "All Placements" sub-menu item

- Click On the "+Create New" Button
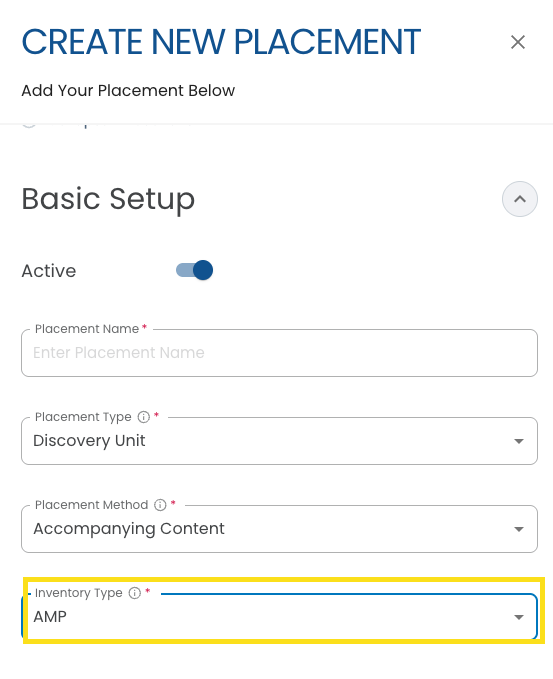
- Chose AMP in inventory type

- Fill the Placement Form
- Click the "Create" Button
- A new Placement Record will appear on the "All Placements" table after creation.
While AMP placements share the same core functionality as standard Primis placements, there are important differences to consider.
Due to the strict guidelines of the AMP framework, certain features, customization options, and integration methods are handled differently compared to regular placements.
The table below highlights the key differences between Standard and AMP placements to help you understand how they impact setup, flexibility, and performance.
| Category | Standard Placement | AMP Placement |
|---|---|---|
| Tag Generation & Editing | Tags can be edited after creation. | Tags are fixed after creation; changes require a new placement. |
| Floating Video Player | Flexible floating options available. | Supports floating with predefined settings only. |
| Player Design | Wide range of templates and customization. | Limited templates optimized for speed and AMP standards. |
| Integration Method | Script tags, SDK, and other flexible options. | Specific AMP implementation required in both header and body. |
| Post-Launch Flexibility | High — settings and tags can be updated. | Low — requires a new placement for any changes. |
| Performance Optimization | Standard loading speeds based on content and network. | Optimized for instant loading and mobile-first performance. |
Updated 3 months ago